In MS Word and Excel you can show the location of your file (File Path). Usually the file path is placed at the footer of the document. And when it is placed at the document footer, it automatically appears at the each page of that document.
Why to Use the File Path (Location of the File):
Well this is really important for those people who want to keep the source of the document printed with it. If the file path is printed with the document then it is quite easier for us to trace the path next time when you search for it on the hard disk. It looks like the image below:
Thus it is easier for you to locate a saved document.
Why You Shouldn't Use the File Path:
Definitely it is revelation of information. If the file is a highly classified document and if the file path is used there, then others (who do not have access to that file) might be accessed that file through the path printed with the document! For example: it may be the question of the Varsity Admission Test or Job Test.
How to Show the File Path in a Document:
Well this is not a difficult task but really tough to find if you are not familiar with this option previously. And I will discuss about how to show the file path as well as how to hide. I am an user of Office 2010. But don't like to avoid the Office 2003 users. :)
Show/ Hide File Path in Office 2003:
Ms Word 2003: There are two ways available for you to do this task. You can follow any of the two methods. But at first you have to make sure that the file is previously saved. If you apply this to an unsaved document then it will show only Document 1 instead of showing the file path.
Method 1: Open a Document > Go to the View Menu > Choose Header and Footer > Go to the Footer > Insert Auto Text > Hit on Filename and Path. Done!
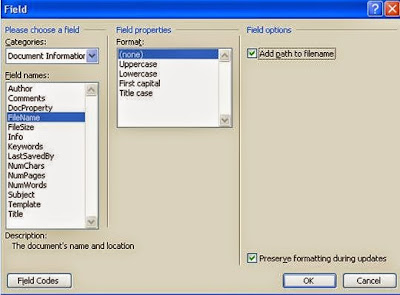
Method 2: Somewhat difficult. Open a Document > View Menu > Header and Footer > Go to Footer > Insert Menu > Field > Choose Document Information from Categories > Select FileName from Field Names section > Select Add path to filename from the right most column > Hit Ok. Finish.
Look at the image below:
MS Excel 2003:
There is only one method and this is very easy. Open a previously created MS Excel Book. Simply go to the View Menu. Click on the Header and Footer option. Now select Edit Footer. Here you you can insert the file path.
Show/ Hide File Path in Office 2007 and 2010:
Show/ Hide File Path in Office 2007 and 2010:
Here the procedure is somewhat different from Office 2003. Because Office 2007 and 10 has the ribbon instead of menu.
MS Word 2007 and 2010:
MS Word 2007 and 2010:
Don't know why the Auto Text doesn't show the file path. But you can insert the file path from field.
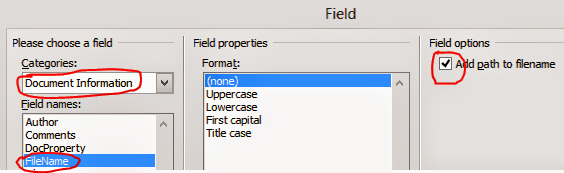
First you have to open a saved document. Then go to the footer (Just double click on the footer margin to activate footer). Now go to the Insert Menu > Quick Parts from the right side > Hit on the down arrow and choose Field > Select Document Information from Categories > Choose FileName > Mark Add Path to FileName. Done!
First you have to open a saved document. Then go to the footer (Just double click on the footer margin to activate footer). Now go to the Insert Menu > Quick Parts from the right side > Hit on the down arrow and choose Field > Select Document Information from Categories > Choose FileName > Mark Add Path to FileName. Done!
MS Excel 2007 and 2010:
Open a saved excel book. Go to the Insert Menu > Hit on the Header & Footer from the right side of the ribbon > A new menu will appear named Design > Now move to the Document Footer > Select File Path > Done.
Look at the images below:
Look at the images below:
How to Remove the File Path?
You may notice that I have only talked about how to insert file path. But nothing was discussed about how to remove it! If you have already inserted the file path and can't remove it then simply go to the footer. Press Ctrl + A and hit the delete button to remove everything from footer. Or just select the file path from the footer and delete it. That's it.
You may notice that I have only talked about how to insert file path. But nothing was discussed about how to remove it! If you have already inserted the file path and can't remove it then simply go to the footer. Press Ctrl + A and hit the delete button to remove everything from footer. Or just select the file path from the footer and delete it. That's it.