Blogger has its own Subscription named Follow by Email. If someone subscribes his email from this option he will receive an email whenever you publish new post. But if you wanna deliver your posts to someone who are not subscribed to your blog then what? Read more to know.
You can send your blog updates to people who are not subscribed. But this option will allow you to deliver newsletter at best 10 persons. Google will deliver the new blog posts to the selected persons.
Intermediate users of blogger blog might be familiar with this option. But beginner might not be familiar with this. Or they may be confused with this option. So I'm gonna clarify it.
You don't need to add any gadget to do this. All you need to do is just mention the email of those people from the settings option. And any time you can remove or change those email addresses.
Hope you're signed in to your blogger account. Let's start:
- Go to the Design or Dashboard.
- Move to the Settings option.
- Select Mobile and email.
- Look at the Email Posts to box. Just below of this box- Choose from contacts- hit on it.
- A new window will appear with your Gmail Contacts. Choose Email addresses (10 or less).
- If you don't have an address in your contact list then you can type it in the box.
- Finally, hit on the Save Settings. Done!
If you wanna stop this service then hit on the Remove button under the Email posts box. And if you wanna stop sending mail to a specific address then manually delete it from the box.
If you would like to let your visitors to subscribe to your blog for free newsletters then you can simply add a gadget from layout option. Follow the instruction below:
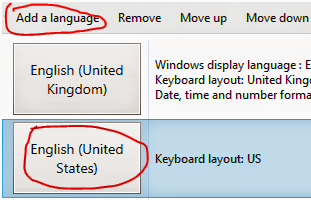
- Go to the Settings option.
- Move to the Layout.
- Hit on Add a Gadget from anywhere you wanna place this. I recommend to place it at the top right or at the bottom.
- Choose Follow by Email.
- Now you can change the Gadget name if you need.
- Make sure feed URL is there. Otherwise you've to create feed address by yourself.
- Save it.