If you're using one of the default templates of blogger then you may need to fix several issues regarding the header of your site. Such as Navigation Bar, unnecessary space above the header, customizing the header style etc. etc. Better you may like to use a third party template. But a third party template is not always 100% compatible with blogger. That's why I personally prefer to use the default one. Today I would like to show you the easiest way to remove the unnecessary space above the header.
Look at the above image. This is the header style of Marks PC Solution without Navbar and Unnecessary Space. If you follow this post, you will be able to make your header like this one.
There are also two bonus topics for you! Though these two were published before I'm gonna link them back here. Read them if you think necessary:
Before removing the navigation bar, your site's header will be look like the image below:
And certainly, this bar damages the professional look of your site. I've already published the post about removing the navbar from blogger.
However, I'm telling you in short about removing the navigation bar. Because to remove the empty space above the header, first you have to remove the navbar from your site. Follow the steps below:
- Hope you're signed in to your blogger account. Go to the dashboard/ design/ setting or whatever you call it.
- Now go to the Layout.
- Find the Navbar (Usually at the top)
- Click the Edit option > Select Off > Save
To know more - Click here.
Assuming that you've already removed the Navigation bar from your blogger site. Now After removing the navbar, your header will be look like the image below:
If you have a close look at the above image, you will see there is an unnecessary empty space instead of navigation bar. And it looks very odd. Let's remove it. But before that, make sure you're signed in to your blogger account and navigation bar is removed from your site. Now start:
- Go to the design or dashboard from your blogger account.
- Hit on the Template option from the left pane.
- Hit on Edit HTML button. (Backup your template to avoid mishap!)
- Here you will get the HTML of your template. You need to add a small code in it.
- Click on the HTML Code Box then press Ctrl + F to enable search.
- Type </head> in the search box and press Enter.
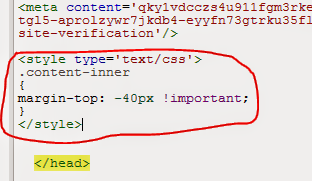
- Now copy and paste the below code just before the </head>.
- That's it! Hit on the Save Template button, view your blog and see the magic!
<style type='text/css'>.content-inner{margin-top: -40px !important;}</style>
Code should be placed like the image below:
After successfully placing this code on your site, your site's header will have no unnecessary space on it. We always wish your success as a blogger. Continue with us to get more tips on blogging . . .




No comments:
Post a Comment